Il se peut que pendant l’édition d’un fichier javascript que vous perdiez la coloration synthaxique et que le code devienne complètement noir.
Il suffit de fermer et de rouvrir le fichier en question
ZenBien>_
Dean Kong A Siou Développeur Web et mobile
Il se peut que pendant l’édition d’un fichier javascript que vous perdiez la coloration synthaxique et que le code devienne complètement noir.
Il suffit de fermer et de rouvrir le fichier en question
Pour commenter/décommenter un bloc de texte sur visual studio (2013 pour moi) il faut aller dans EDITION => avancé => commenter la sélection ou supprimer les marques de commentaire de la sélection
Vous pouvez aussi utiliser les raccourcis clavier suivant
Ctrl + K, Ctrl + C
Ctrl + K, Ctrl + U
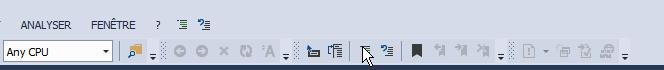
Sinon vous pouvez comme moi ajouter cette focntion dans la barre du menu en haut à droite par exemple …
Clic droit sur la barre du menu => Personnaliser (tout en bas de la liste)
Puis onglet Commandes => cliquez sur le bouton « Ajouter une commande » => séléctionnez Edition et choisissez « commenter la sélection« , faites de même pour « supprimer les marques de commentaire de la sélection »
Et voilà !, à noter que vous pouvez ajouter à votre menu n’importe quelle commande qui pourrait vous être utile …
Nb: Je viens de me rendre compte que ces deux boutons commenter/décommenter étaient déja présents dans la liste des boutons …

Asp.net 2
VB.net
« ToList n’est pas un membre de System.array »
« System.Array. does not contain a definition for “ToList” »
Essayez d’ajouter Linq
|
1 |
Imports System.Linq |
Il est possible d’ajouter un fichier web.config personnalisé (et basculer entre vos fichiers de config), c’est pratique dans le cas de partage de projets.
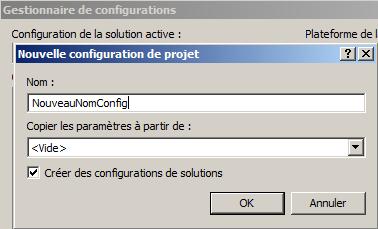
Pour ajouter un fichier de configuration il faut aller dans le Gestionnaire de configurations de votre projet (clic droit sur votre solution Visual Studio)
Puis dans la colonne Configuration de votre projet dans la liste d »roulante choisissez <Nouveau…> et nommez votre fichier à votre guise (NouveauNomConfig pour mon exemple)

Ensuite faites un clic droit sur le fichier Web.config de votre projet puis sélectionnez Ajout d’une transformation de configuration
Voilà vous pouvez en ajouter autant que vous voulez et choisir le fichier de configuration que vous voulez utiliser
Dans visual studio (2013 pour cet exemple)
AccountManagement permet d’utiliser l’objet PrincipalContext
Pour cela il faut ajouter la référence à votre projet (windows form .NET 3.5 dans mon cas)
=> Clic droit sur le projet => Ajouter => Référence…
=> Aller dans Assemblys (volet de gauche) => Framework => chercher en scrollant dans la liste System.DirectoryServices.AccountManagement => cochez la case à gauche du texte => cliquez sur ok
Visual Studio 2013
Outils => Options => Environnement => Clavier
Chercher Fenêtre.Fermerlafenêtrededocument
Lui assigner le raccourcis clavier Ctrl W
Chercher Edition.Sélectionnerlemotactif
Supprimer le raccourcis qui est Ctrl W
Oui on s’en fout un peu du mode Design, on veut voir le code!!!!
ça ne vous fera pas gagner beaucoup de temps mais ça vous soulagera un peu ^^
=> Menu OUTILS
=> Options
=> descendre la liste des paramètres et sélectionner Concepteur HTML puis cocher Démarrer les pages en Mode Source
Elle est pas cool la vie ?
Vous avez besoin de configurer le fichier applicationhost.config pour faire du débug de fichier ASP simple (https://weblogs.asp.net/dixin/debugging-classic-asp-with-visual-studio)
Mais où se trouve ce pt de fichier ???
Si vous passez par l’arborescence de votre explorateur vous ne le trouverez peut être pas…
%USERPROFILE%\Documents\IISExpress\config\applicationhost.config
Ma solution
=> Allez dans C:\Users\VotreUser
=> dans la barre de navigation saisissez directement Documents (C:\Users\VotreUser\Documents)
La configuration à apporter au fichier
|
1 2 3 4 5 |
<asp scriptErrorSentToBrowser="true"> <cache diskTemplateCacheDirectory="%TEMP%\iisexpress\ASP Compiled Templates" /> <session allowSessionState="true" /> <limits /> </asp> |